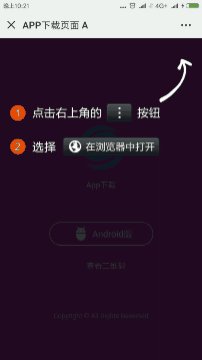
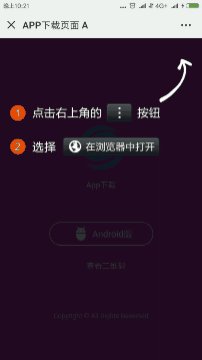
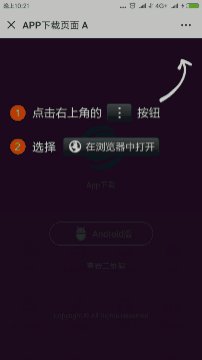
相信做前端的朋友一定都遇到这种情况的、当你在微信中打开你的APP下载链接是没有反应的或者跳出一个‘QQ浏览器安全下载’、主要原因是因为微信为了做流量拦截、让用户下载自家的QQ浏览器、应用宝。这种情况的出现是非常的影响用户体验,那么这个时候一般的解决方案就是、用户打开我们的链接或者点击下载时候提示用户点击右上角三个点、选择“在浏览器中打开”打开,然后开始下载我们的APP。今天我就给大家分享一下这个微信遮罩-提示浏览器打开的操作流程。
技术原理
使用的是纯JS+HTML+CSS结合的方式,但不要一进入微信就弹出提示它在新浏览器中打开,在这个页面里面还可以提交表单查看信息等,只有它点击应用的链接后,才弹出提示它跳转后下载。
案例展示
测试链接:http://www.138tool.cn/wxzz/anli1.html
作者网站:http://www.138tool.cn/wxzz
备注:这种是直接把代码放到自己的HTML网页的,如果想搭建一个带管理后台的朋友请在下方留言,或者前往我的网站联系我!
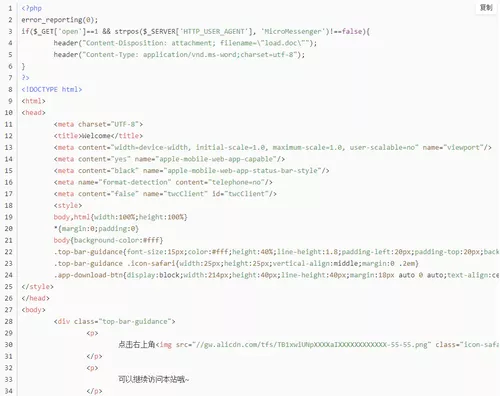
部分代码
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦